With the concept in my head I could start sketching. I looked how the wireframes could look like. Which elements should definitely be included. And how to make it clear how they can navigate.

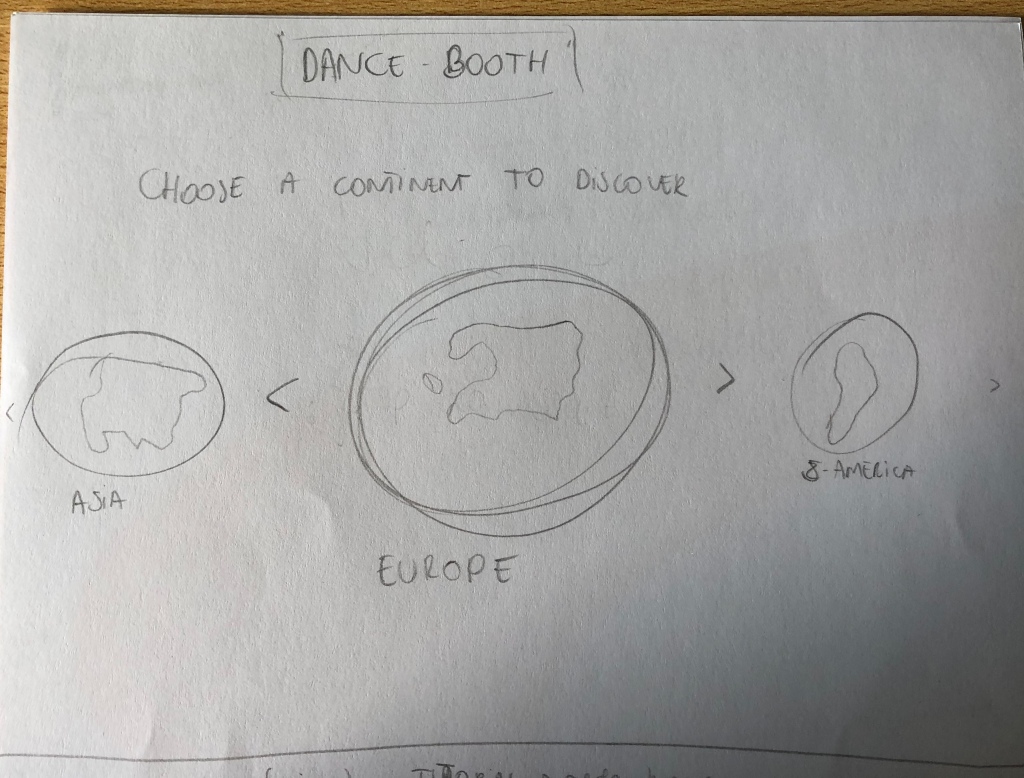
This could be the start screen. We start from the continents to discover the different dances and cultures.

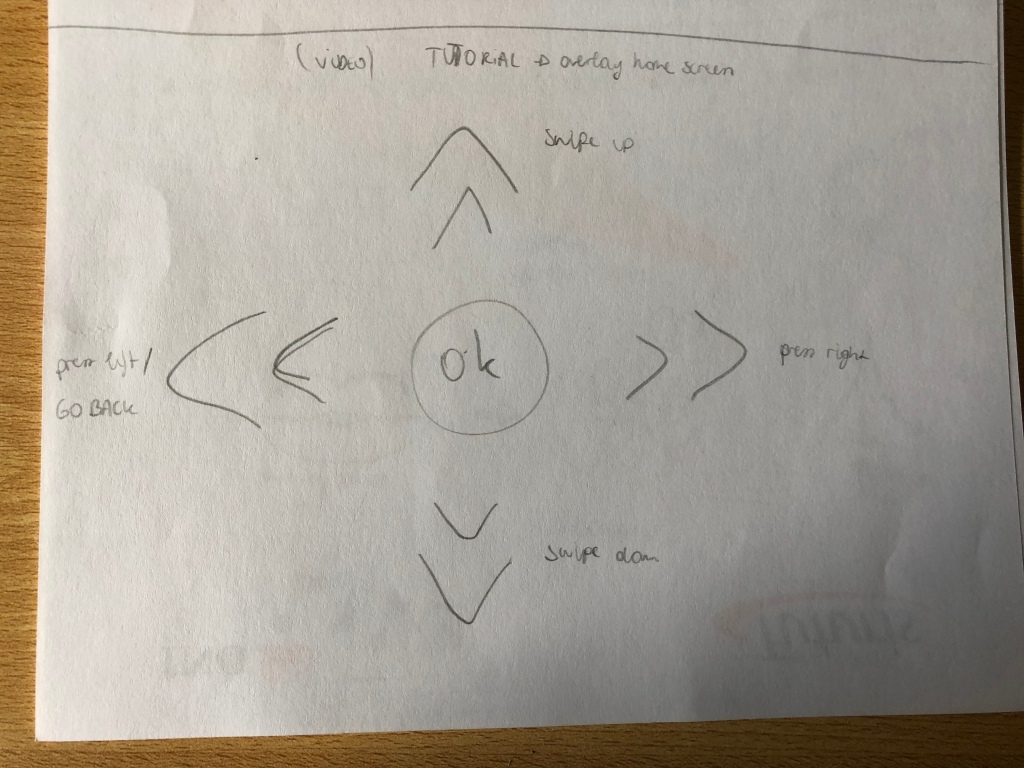
Of course a user manual is essential. As an overlay over the home screen, it explains how the player can control the screen.

This is an example of what is available per continent. There will be an explanation about the dance of that continent in any case. Then the player can choose to get more information in “The little museum”, to discover the dress style in “The closet” or to take a dance tutorial.

Here we come to the screen of “The little museum”. The player can scroll through the information using dance steps. It just stands next to each other and is supported by illustrations and pictures.

Then we come to “The closet”. Here we first take a picture of the player. Then the player can “dress up” with clothes that are associated with that dance or culture.

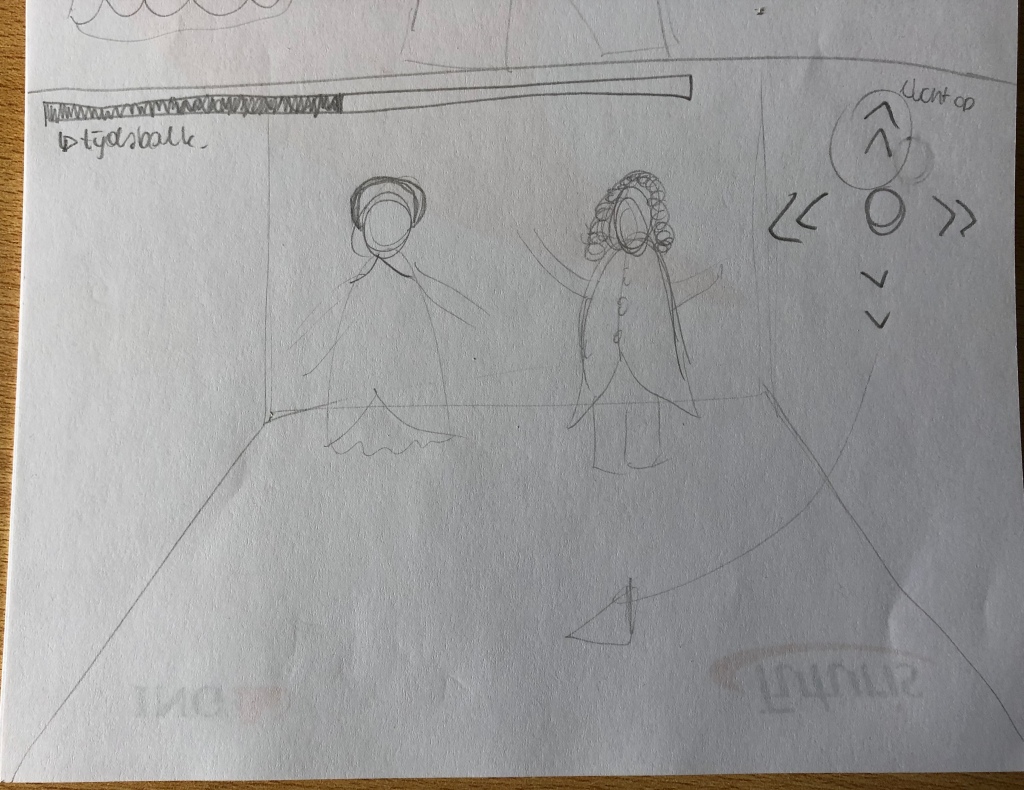
And finally there is the tutorial. Here the player can copy the dance steps that appear on the screen. Luckily, the arrows on the ground light up and appear on the screen as well. At the top of the screen there is a timeline so the player can see how long it will take.
I have to further develop these elements in different wireframes. Now I have to see which steps are necessary to reach something. How can we make it clear to the player each time how to control the screen? And which interface fits best?